You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
Video Documentation
You can check this below video to understand the setup process much more easily, just click the below image to watch the video directly on YouTube, or click this link - How To Setup Game-X Blogger Template
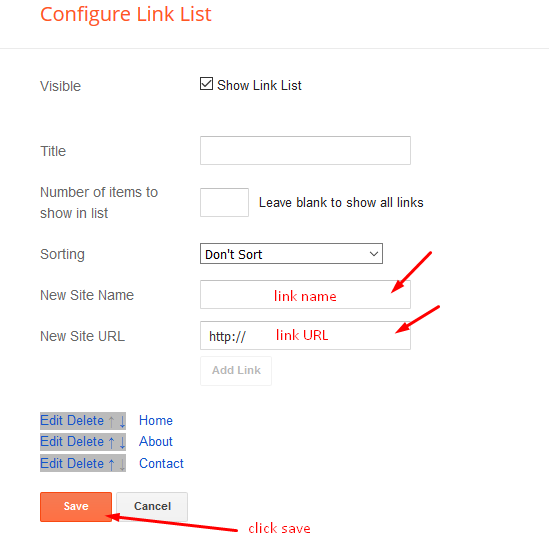
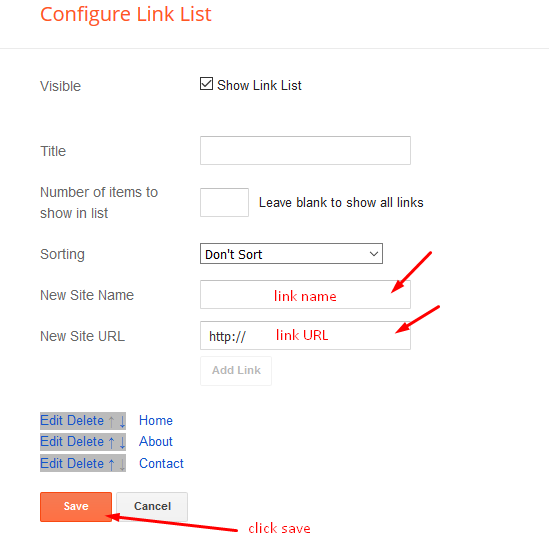
Top Navigation / Footer Menu
Access your blog Layout > click Edit icon on Top Navigation widget.


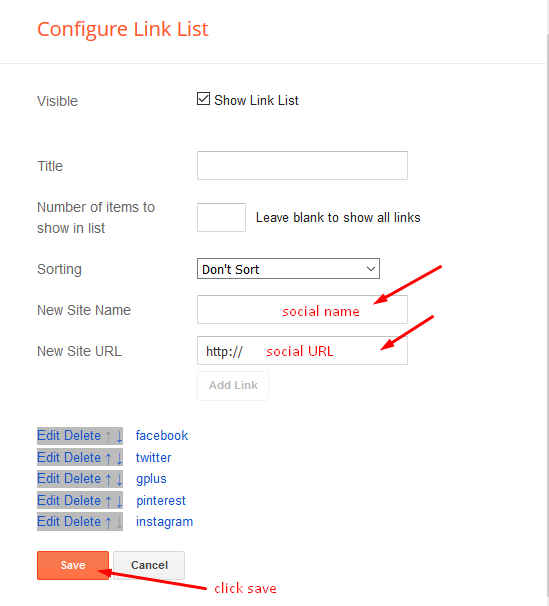
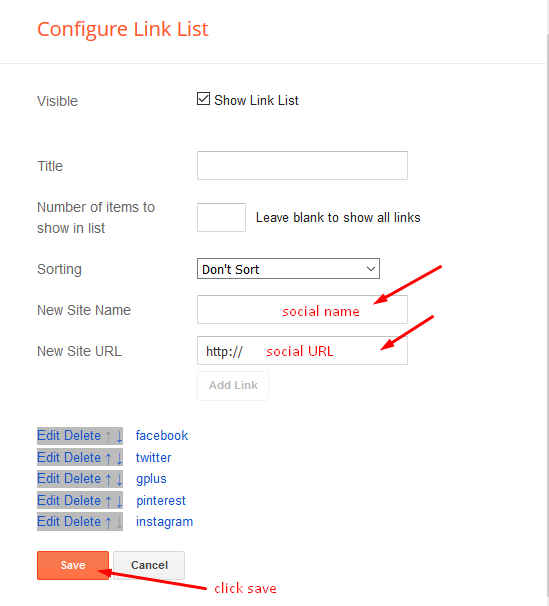
Social Top
Access your blog Layout > click Edit icon on Social Top widget.
Icons Avaliables { facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, reddit, whatsapp, snapchat, email }


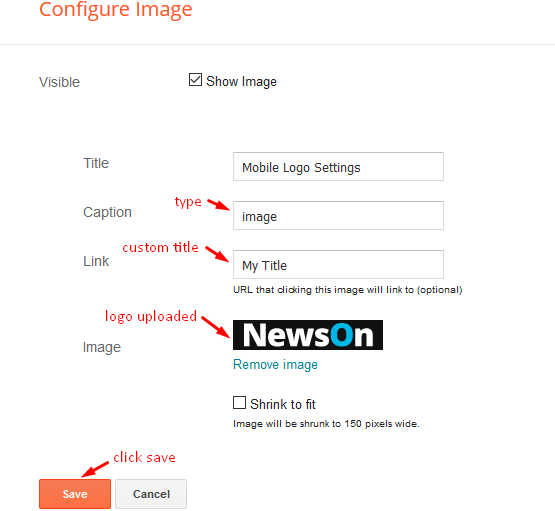
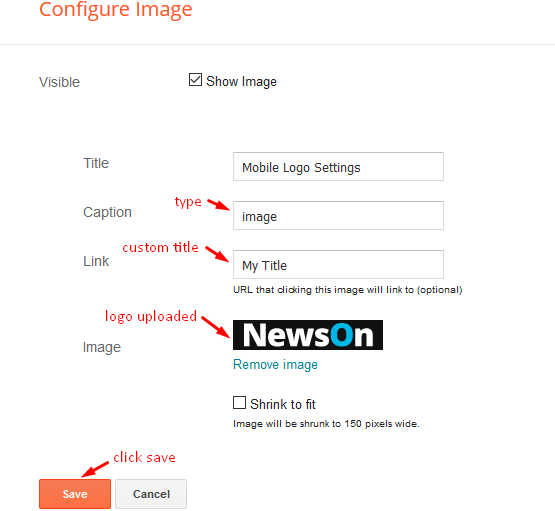
Mobile Logo
Access your blog Layout > click Edit icon on Mobile Logo widget.
Types: image, custom, default.


Main Menu/DropDown/Multi DropDown/Mega Menu
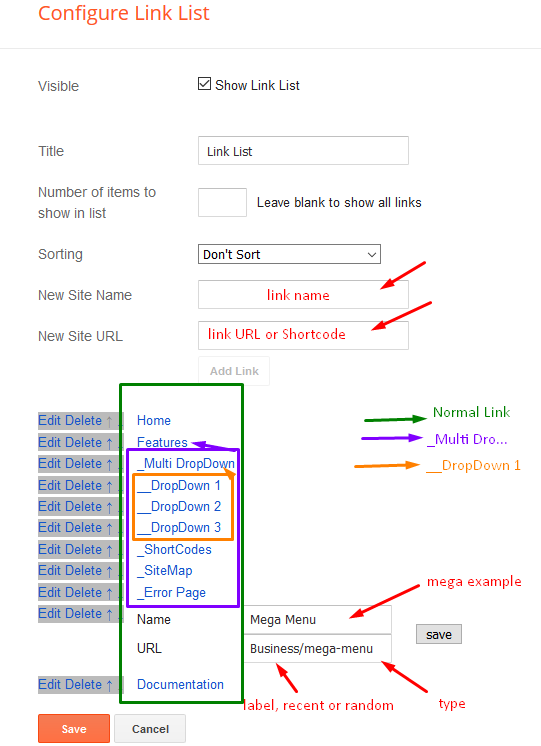
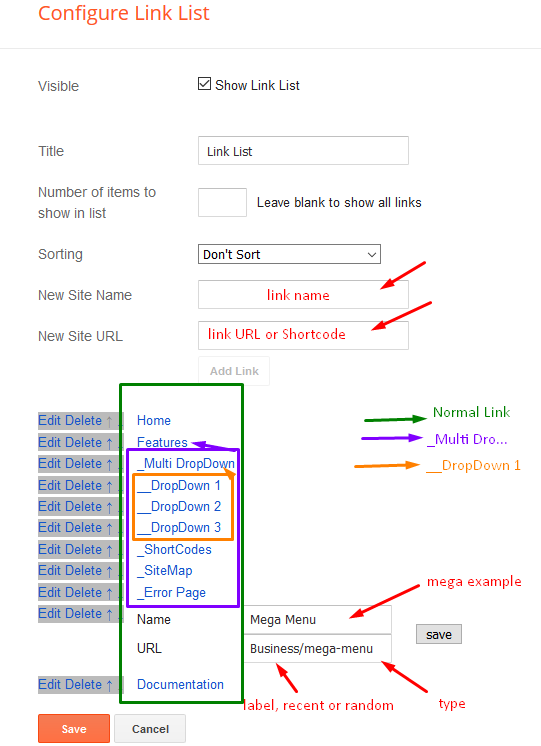
Access your blog Layout > click Edit icon on Main Menu widget.
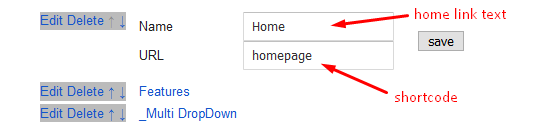
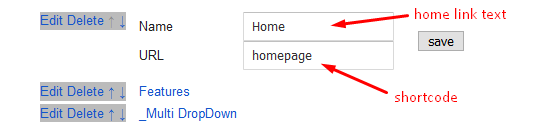
Home Link: in Site Name add your text ex: "Home" in Site Url add homepage.
Example:

Normal Link : FeaturesSub Link: _Multi DropDown (before the link add "_") 1 underscoreSub Link 2: __DropDown 1 (before the link add "__") 2 underscoreMega Shortcode by Label: Technology/mega-menuMega Shortcode by Recent: recent/mega-menuMega Shortcode by Random: random/mega-menu

Home Link: in Site Name add your text ex: "Home" in Site Url add homepage.
Example:


Featured Posts 01
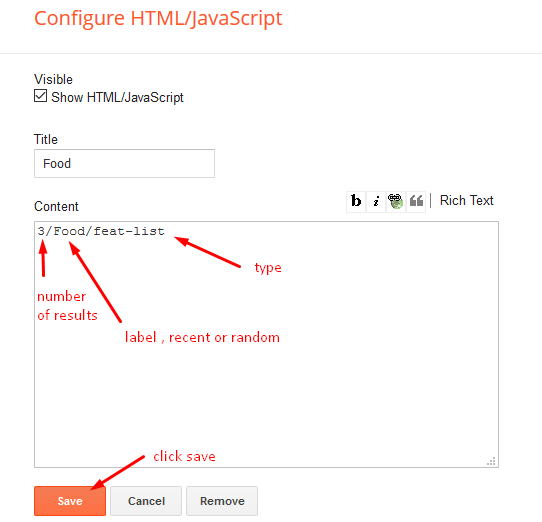
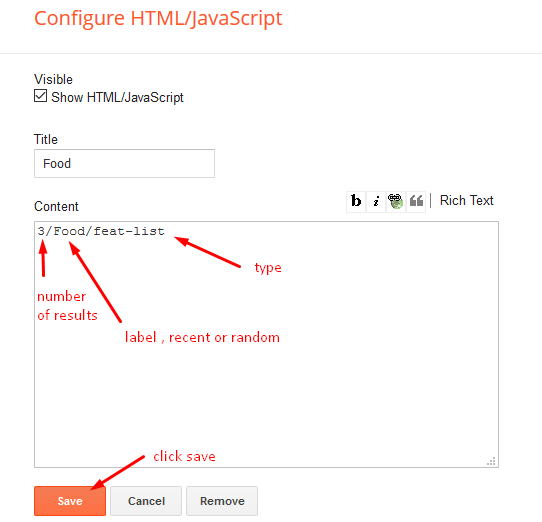
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Featured Posts 01 section, you must place the following names highlighted in blue below.
Types: grid-big
Shortcode: Results number/Label, recent or random/type
Example: 4/Music/grid-big


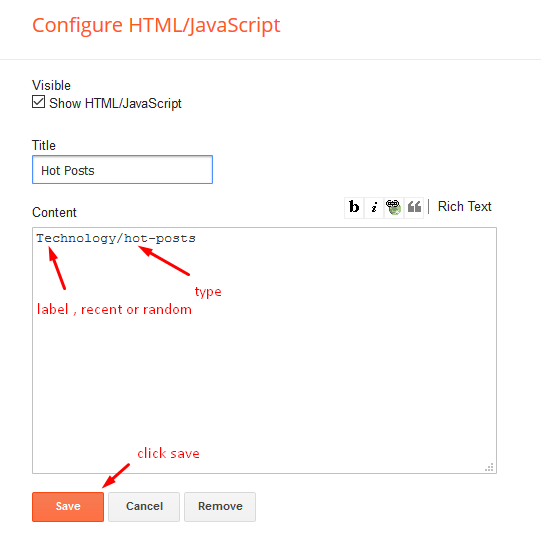
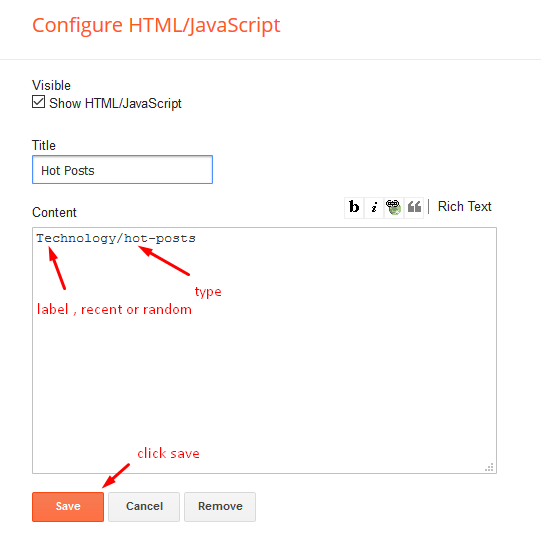
Hot Posts
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Hot Posts section, you must place the following names highlighted in blue below.
Shortcode: Label, recent or random/hot-posts
Example: Technology/hot-posts